Crea y edita tu primer formulario web
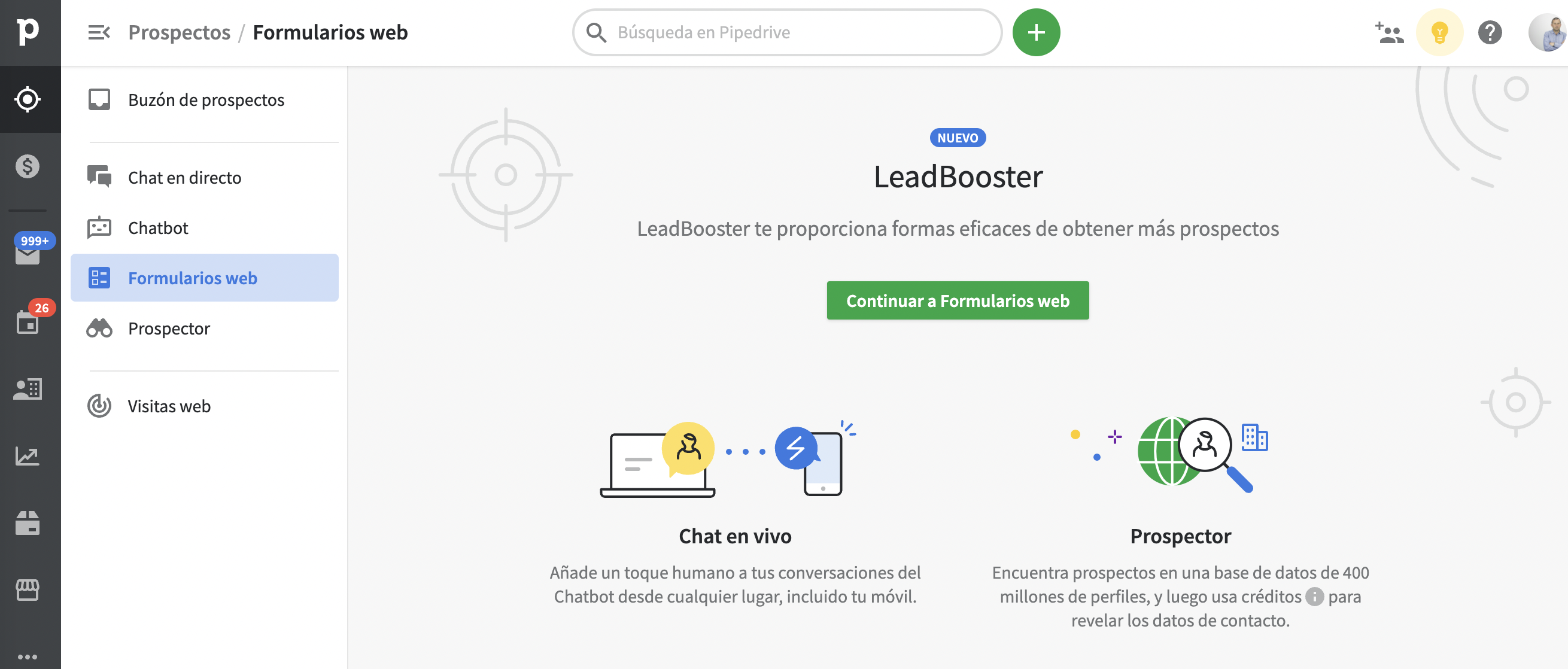
Comienza en la sección de Prospectos y selecciona “Formluario Web” > Probar formularios web para activar esta función.

Selecciona “Nuevo formulario web” para comenzar. Debes definir:
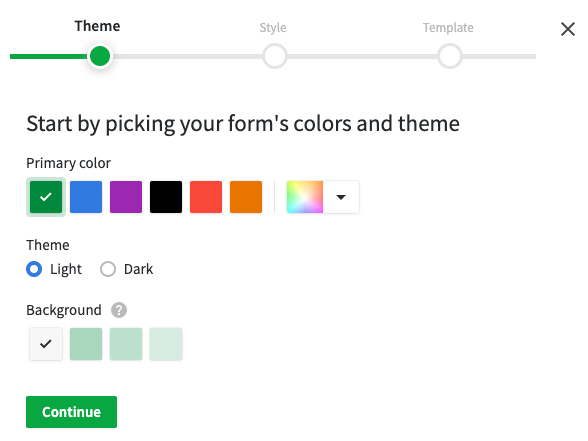
1. Tema. Son los colores principales y de fondo.

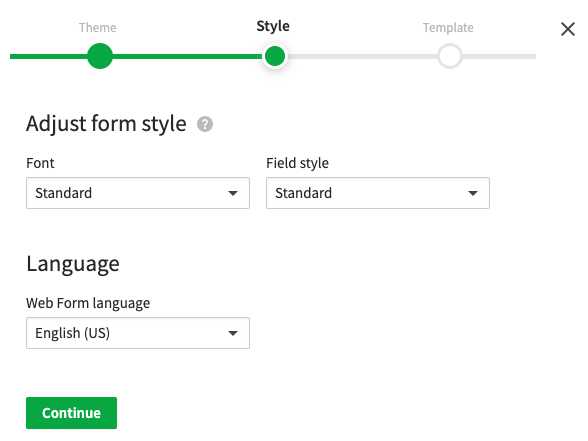
2. Estilo del formulario. Es la fuente o tipografía, el estilo de los campos y el idioma de tu formulario.

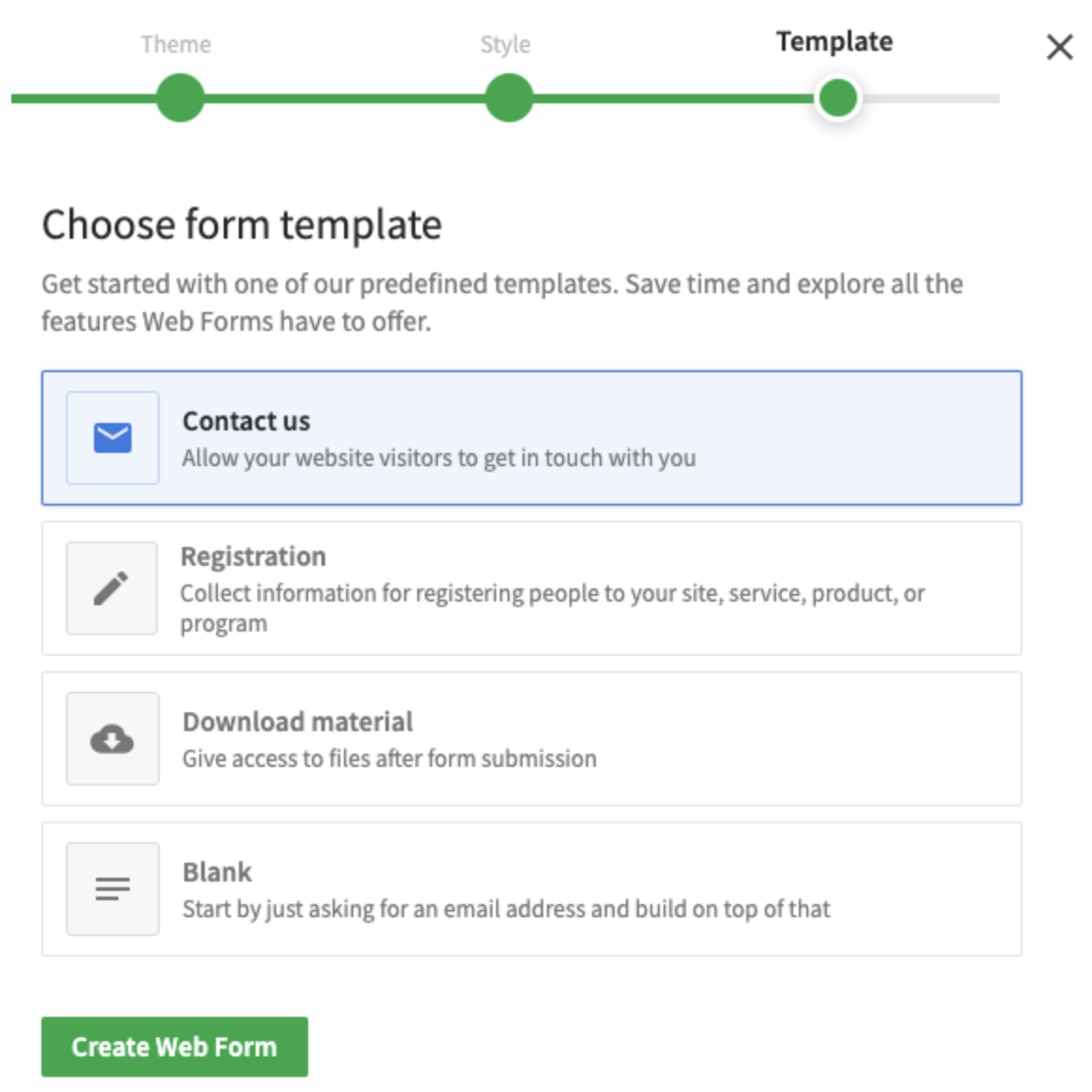
3. Plantilla. Es el tipo de formulario con la información que buscas, tienes la posibilidad de recabar 4 tipos de datos por medio de estas plantillas:
- Contáctanos. Esta opción es viable cuando quieres que tus clientes o prospectos contacten directamente contigo.
- Registro. Este formulario recopila datos por medio de un registro en tu web.
- Descarga material. Permite a tus usuarios descargar archivos posterior a un registro en tu web.
- Vacía. Puedes definir los datos a solicitar a partir de un correo electrónico.

¡Listo! El último paso es dar clic en “Crear formulario web”
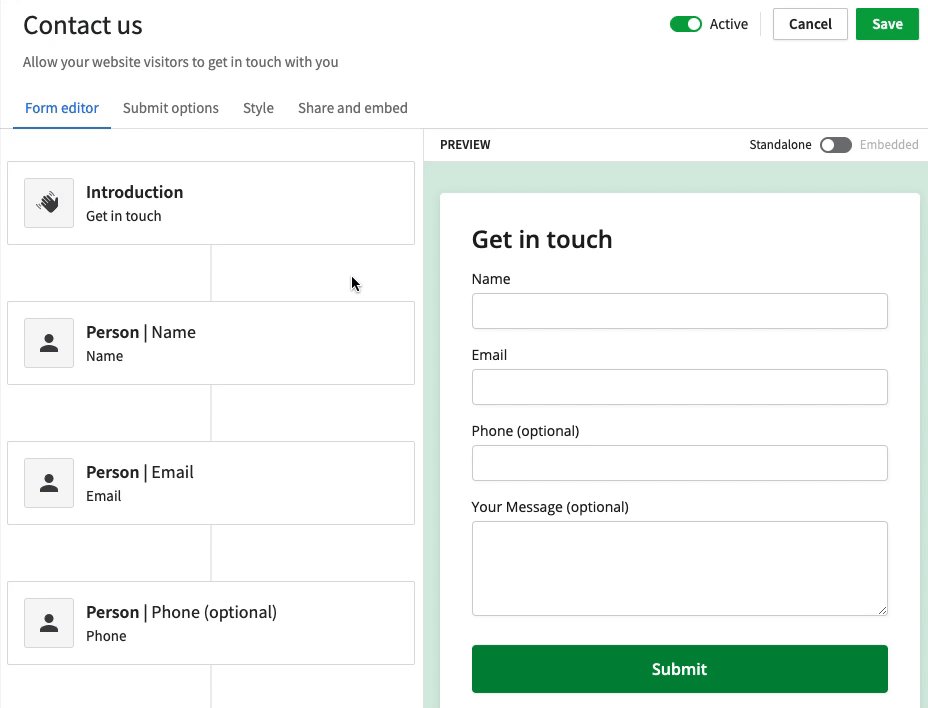
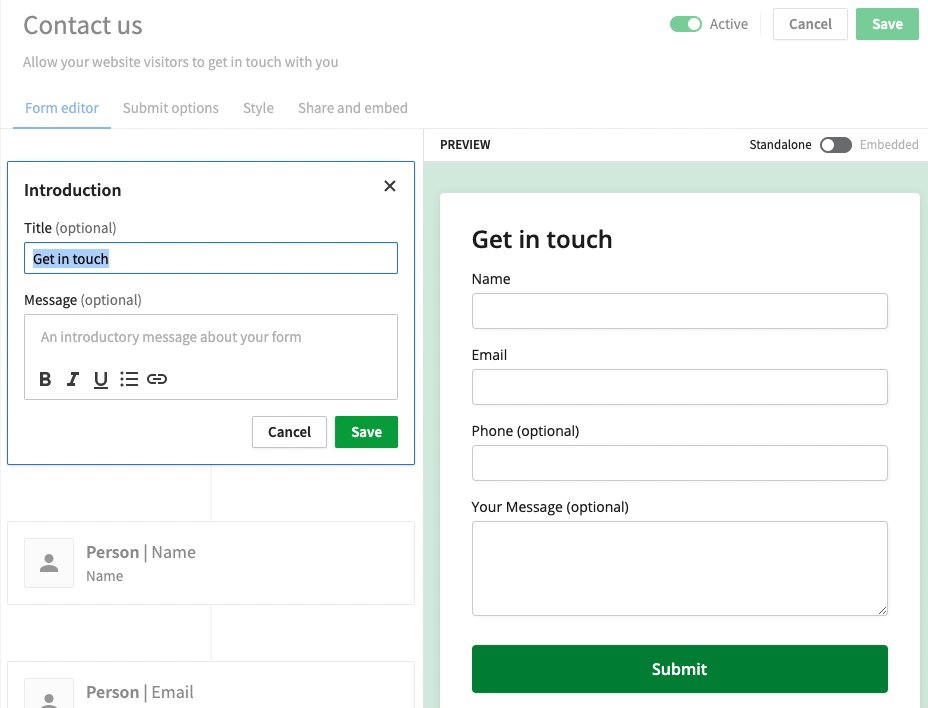
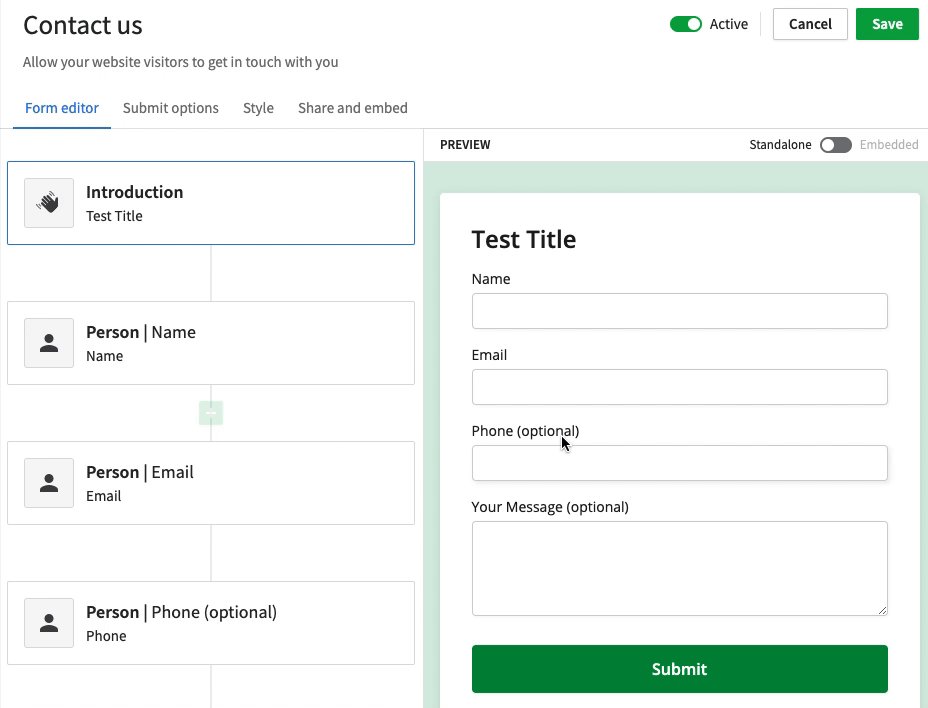
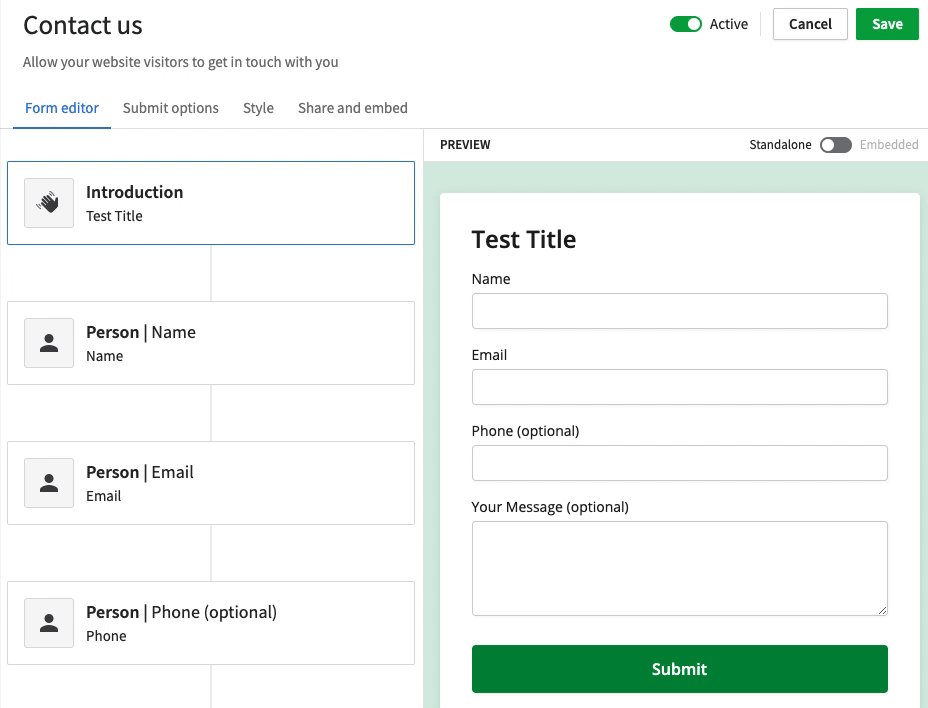
Si necesitas darle mayor estructura y modificar el formulario que has creado debes utilizar el editor del formulario.
Esta opción te permite agregar o eliminar bloques dando clic en el ícono de lápiz. Es importante que tengas en cuenta que el bloque de “Introducción” es obligatrorio en los formularios.

¿Necesitas agregar un bloque? Pasa el cursor sobre el editor de formularios y selecciona el símbolo “+”.
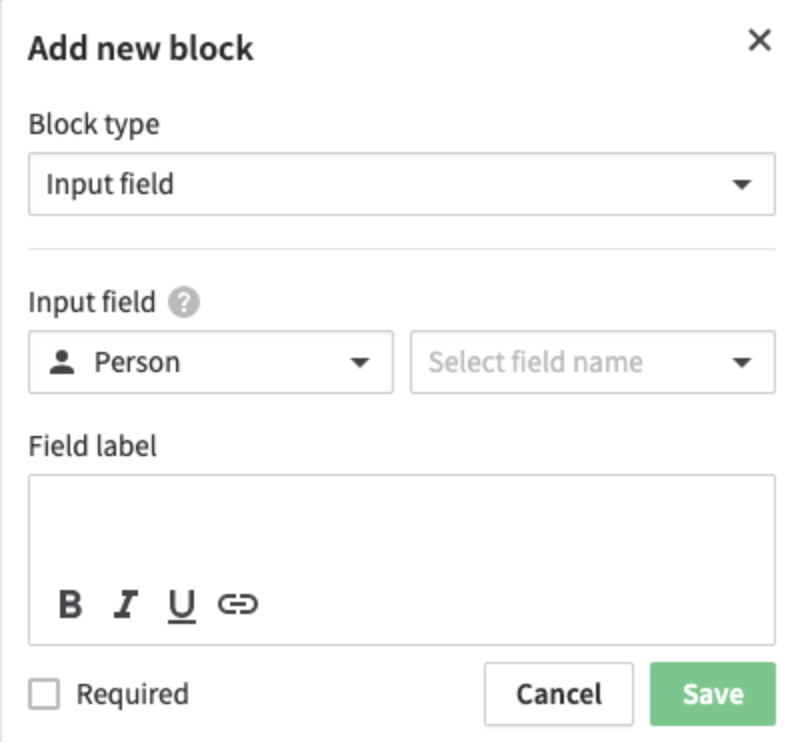
Puedes elegir entre dos tipos de bloques:
1. Campo de información
Recolecta datos básicos como nombre o teléfono y datos de campos personalizados de tu cuenta.
Este bloque tiene la opción de definirse como “obligatorio” dentro de tu formulario.
Los campos admitidos son: texto, texto grande, opción única, opciones múltiples, fecha, dirección, monetario, numérico y teléfono.

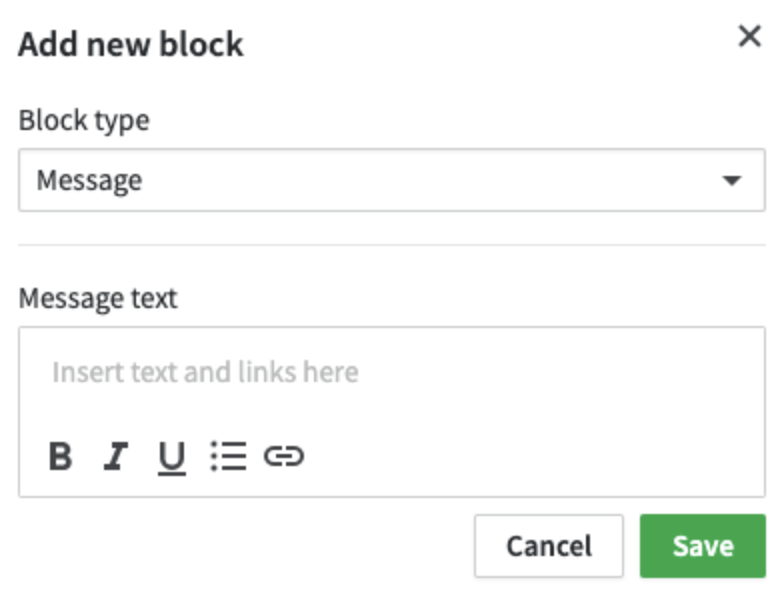
2. Mensaje
Este bloque permite agregar textos en el formulario con la finalidad de que tus visitantes lean algún tipo de información que deseas transmitirles.

¡Estás apunto de terminar!
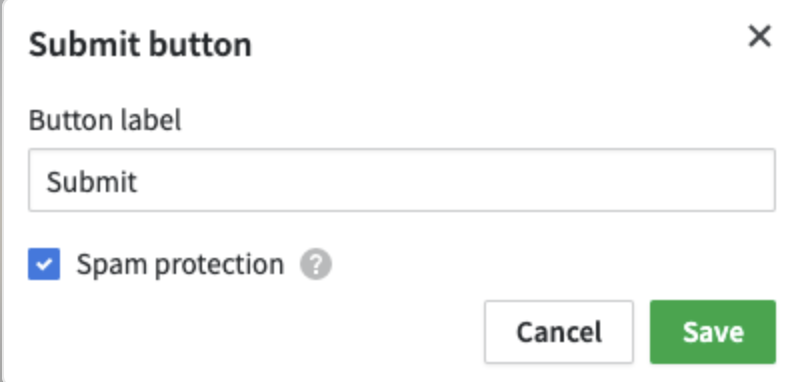
Cierra el formulario con el bloque que contiene el botón de “Enviar” el cual nunca debe faltarte para que los datos que haya llenado tu prospecto o cliente se envíen a Pipedrive correctamente.
En este bloque además de elegir el texto del botón, podrás elegir si este se protegerá de spam o no, de ser activado se utilizará la versión actualizada de reCAPTCHA.

Comparte tu formulario web
Antes de enviar tu formulario revisa cómo se verá cuando lo compartas. Esto lo puedes hacer desde el apartado “Vista Previa” en la parte superior derecha de la página.

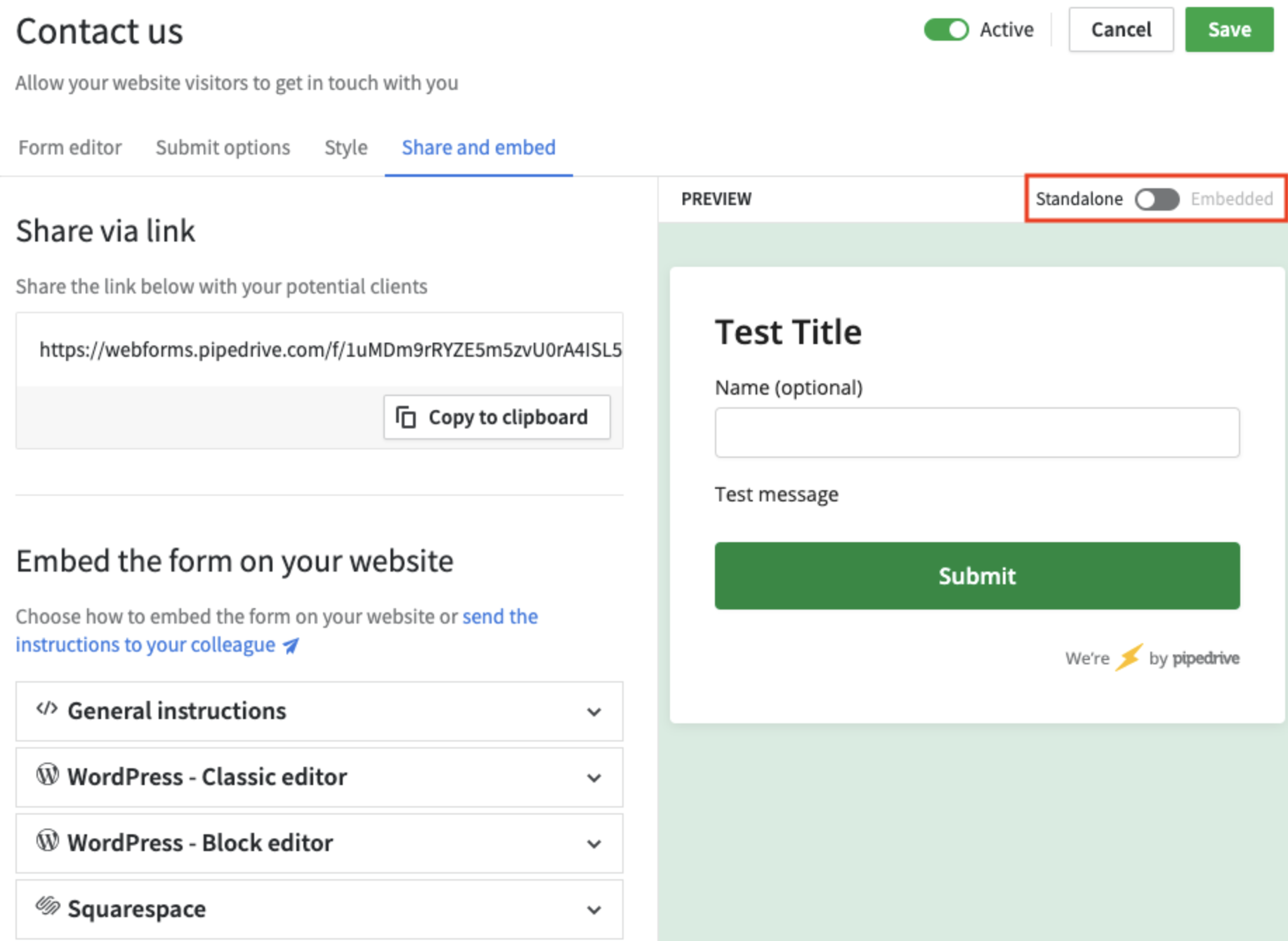
Existen dos formas de poder compartir el formulario que acabas de crear. En la pestaña de “Compartir e incrustar” podrás encontrar dos opciones para compartir el formulario que acabas de crear.
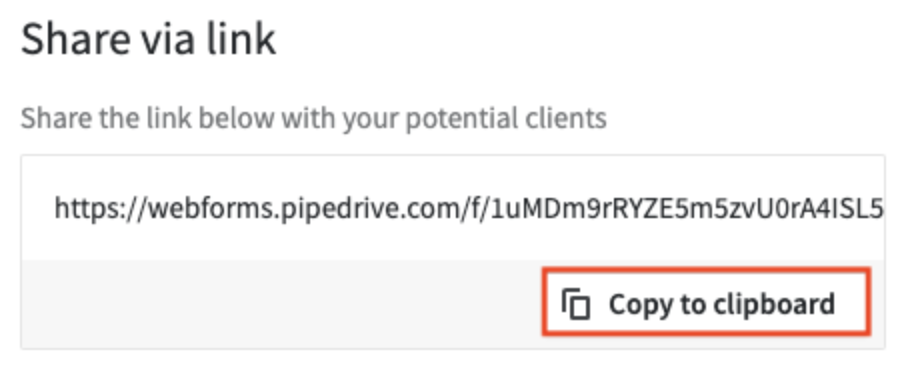
La primera es compartir el enlace directo a tus prospectos. Al seleccionar la opción “Compartir mediante enlace” debes copiar la liga que te aparece y pegarla en la ubicación en que tus contactos darán clic sin importar si es un correo electrónico u otra ubicación.

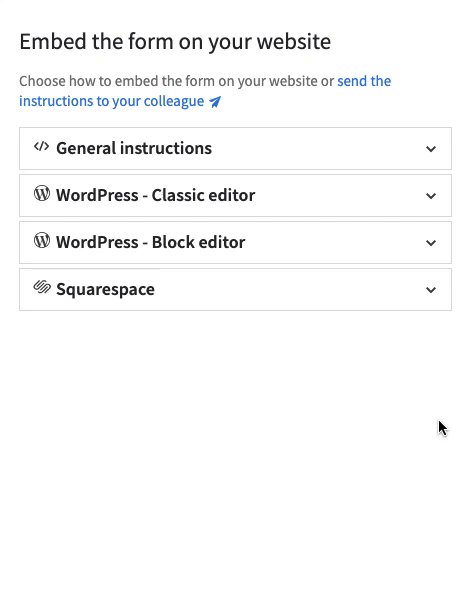
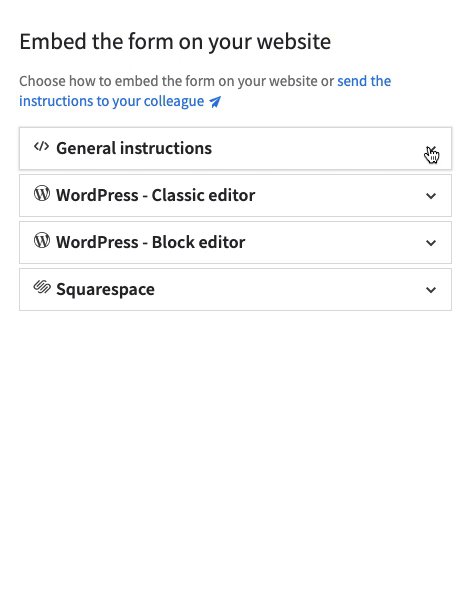
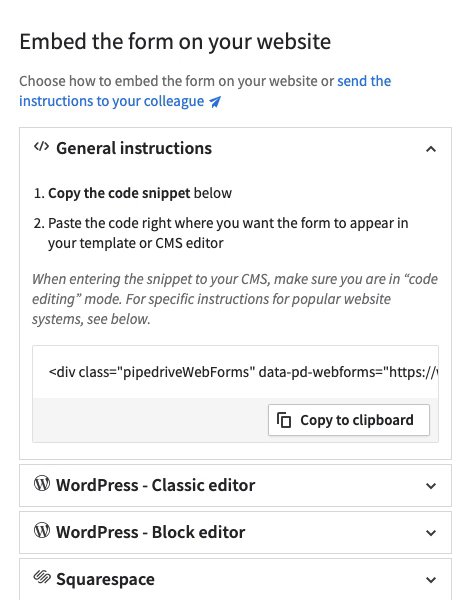
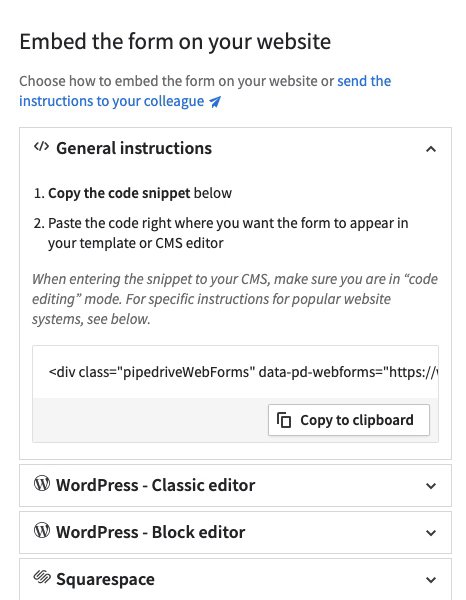
La segunda opción es que aparezca en tu página con la opción “Incrustar formulario en sitio web”. En este apartado encontrarás todos los pasos para hacerlo de manera correcta.

¿Qué pasa cuando mi cliente ya lleno el formulario?
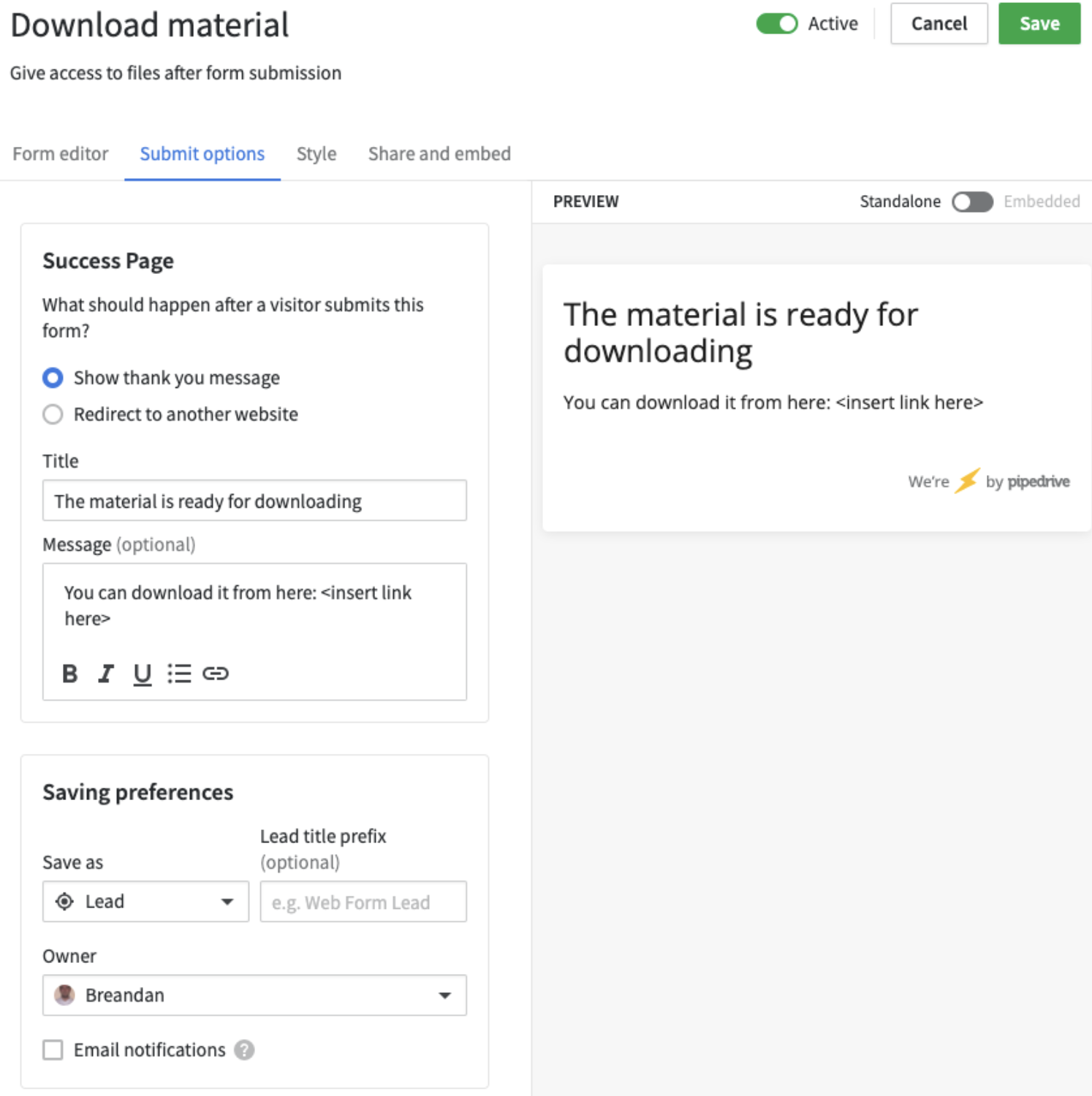
Define tu mensaje para el envío con la página de éxito
En la primera parte de la sección “Enviar”, de lado izquiero de la pantalla te aparecerán una vista previas de la página de éxito en la que enocntrarás dos opciones que puedes definir para cuando un visitante ya hayan llenado su formulario:
- Mostrar mensaje de agradecimiento
- Redirigir a otro sitio web

Define en dónde almacenarás los datos que envíen tus clientes
Es momento de seleccionar tus “Preferencias a guardar” en donde seleccionas si el formulario llenado se añade como prospecto o como trato a tu cuenta, además de que puedes añadir prefijos de título de prospecto.

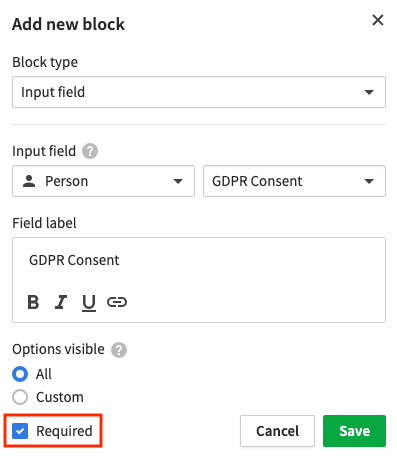
¿Necesitas incluir un campo de aceptación? ¡Lo tienes!
En Pipedrive es posible crear una casilla de verificación en donde tus clientes o prospectos den su consentimiento ante la posibilidad de contactarlos al proveer sus datos.
Para generarlo debes crear un “Campo de acción único” con las opciones sí/no, ya que está añadido en tu cuenta podrás añadirlo a tu formulario web y definirlo como obligatorio.

Conoce mejor a los visitantes de tu sitio web con Pipedrive
Si quieres probar Pipedrive 30 días sin coste, introduce este código promocional cuando crees la cuenta: pdp-vilarroig. Y para crear la cuenta, sigue este link. También puedes contactar con nosotros para ayudarte en la elección o aceleración del uso de Pipedrive si ya lo estás utilizando.